How to Optimize images used in WordPress website? [EASY GUIDE]☑️
Today in this tutorial you will learn how to optimize images used in your WordPress website. If you want to optimize and compress images which you going to use in your WordPress site then in that case you simply need to perform the steps as instructed.
Video Tutorial– How to Optimize images used in WordPress website
Step::1 Login to your WordPress admin panel

Step::2 Go to the Plugins section and click on Add New

Step::3 In the search box type SMUSH

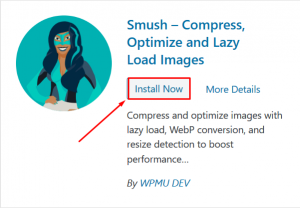
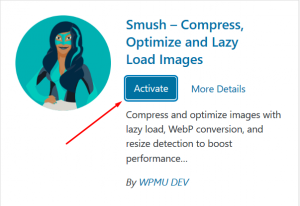
Step::4 Install the plugin and activate it


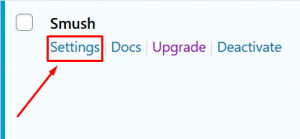
Step::5 Once the plugin is activated, go to Settings link under this plugin

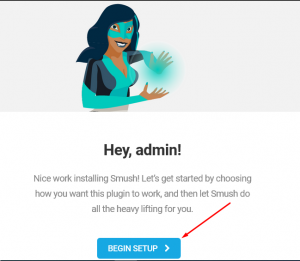
Step::6 Next click on Begin Setup button

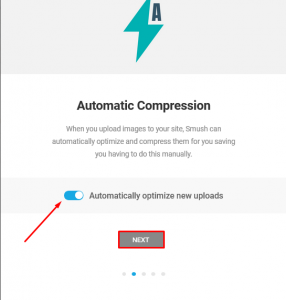
Step::7 Now enable the Automatic Compression option and click over Next button

Step::8 Similarly enable the option “Strip my image metadata” and click Next

Step::9 Finally click over Finish Setup Wizard to finish setup

Step::10 Once the setup is completed, go to Upload Images button
Step::11 Select the file from your local PC and upload Once the file is uploaded, you can use this file from Media library.
Thanks for Reading this article !!! We hope this was helpful to you all.
For more information, kindly follow us on social media like Twitter and Facebook and for video tutorials, subscribe to our YouTube channel –https://youtube.com/redserverhost.com
Facebook Page– https://facebook.com/redserverhost
Twitter Page– https://twitter.com/redserverhost.com
If you have any suggestions or problems related to this tutorial, please let us know via the comment section below.
Tags: cheap linux hosting, buy linux hosting, cheap reseller hosting, buy reseller hosting, best reseller hosting, cheap web hosting, cheapest web hosting, cheapest reseller hosting, cheap reseller host, cheap linux host, cheapest linux hosting, best linux hosting, best web hosting





