How to disable selection on your webpage? [STEP BY STEP]☑️
Today in this tutorial we will learn how to disable selection on your webpage.
Video Tutorial– “How to disable selection on your webpage?”
Follow the steps to disable selection on your webpage:
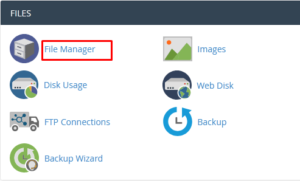
Step::1 Login to your cPanel and click on File Manager

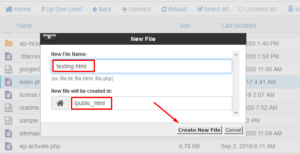
Step::2 Go inside public_html and create a new file i.e “testing.html” You can create a new html file with any name.

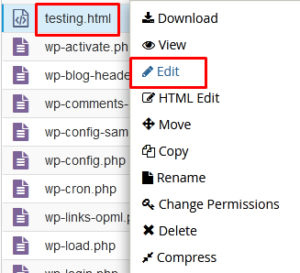
Step::3 Right click over the newly created file and choose the Edit option

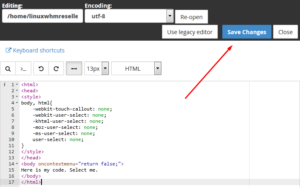
Step::4 Insert the code given below
<html> <head> <style> body, html{ -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } </style> </head> <body oncontextmenu="return false;"> Here is my code. Select me. </body> </html>
Step::5 Click on Save changes button and close the editor.

Test the file in a new tab from your web browser. You will find that your selection feature has been disabled. Infact you will not be able to select any line on your website not even by dragging and dropping.
Thanks for Reading this article !!! We hope this was helpful to you all.
For more information, kindly follow us on social media like Twitter and Facebook and for video tutorials, subscribe to our YouTube channel –https://youtube.com/redserverhost.com
Facebook Page– https://facebook.com/redserverhost
Twitter Page– https://twitter.com/redserverhost.com
If you have any suggestions or problems related to this tutorial, please let us know via the comment section below.
Tags: cheap linux hosting, buy linux hosting, cheap reseller hosting, buy reseller hosting, best reseller hosting, cheap web hosting, cheapest web hosting, cheapest reseller hosting, cheap reseller host, cheap linux host, cheapest linux hosting, best linux hosting, best web hosting




