How to Create HTML Signature in Roundcube Webmail? [STEP BY STEP]☑️
In this documentation you will learn how to add HTML signature in Roundcube webmail. If you want to create a HTML signature in Roundcube webmail, then you have to perform the steps given below. But before getting started let us quick watch this short video tutorial on “How to Create HTML Signature in Roundcube Webmail”
Step::1 Login to your cPanel and go to Email Accounts

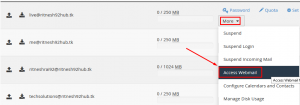
Step::2 Here go to Access Webmail option of any particular Email account.

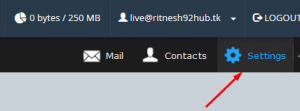
Step::3 Once you reach the Roundcube dashboard click on the Settings button at the top right corner

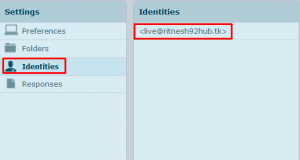
Step::4 On the left, click Identities, and then select your identity as shown below.

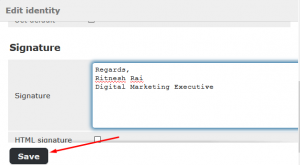
Step::5 Here you can write your HTML signature. This will be automatically added at the footer of your email everytime you compose an email

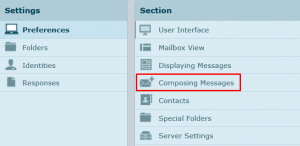
Step::6 Now go to Preferences and choose the option of Composing messages

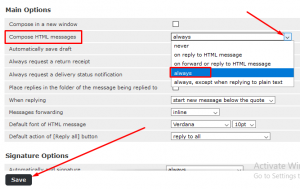
Step::7 Select Always option for Compose HTML messages and then click on Save

Now whenever you compose a new message in Roundcube then there you will find that HTML signature is already present in the footer section of the email. This signifies that you don’t have to type it everytime you compose a new email.
Thanks for Reading this article !!! We hope this was helpful to you all.
For more information, kindly follow us on social media like Twitter and Facebook and for video tutorials, subscribe to our YouTube channel –https://youtube.com/redserverhost.com
Facebook Page– https://facebook.com/redserverhost
Twitter Page– https://twitter.com/redserverhost.com
If you have any suggestions or problems related to this tutorial, please let us know via the comment section below.
Tags: cheap linux hosting, buy linux hosting, cheap reseller hosting, buy reseller hosting, best reseller hosting, cheap web hosting, cheapest web hosting, cheapest reseller hosting, cheap reseller host, cheap linux host, cheapest linux hosting, best linux hosting, best web hosting





