How to disable right-click on your website using javascript? [STEP BY STEP]☑️
Today in this documentation we will learn how to disable right-click on your website via javascript.
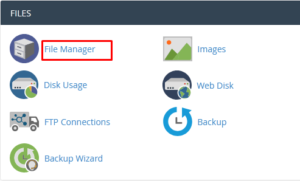
Step::1 Login to your cPanel and click on the File Manager section

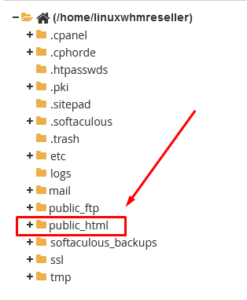
Step::2 Go inside public_html and edit the .html file for which you want to disable the right-click option.

Here we taking sample.html for demonstration purposes.
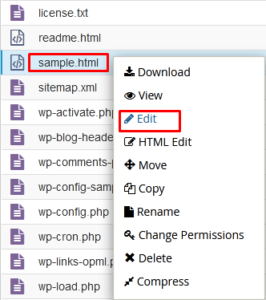
Step::3 Right click over the file and choose the Edit option

Step::4 Enter the code given below under the body tag
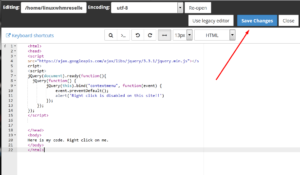
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></s cript> <script> jQuery(document).ready(function(){ jQuery(function() { jQuery(this).bind("contextmenu", function(event) { event.preventDefault(); alert('Right click is disabled on this site!!') }); }); }); </script> </head> <body> Here is my code. Right click on me. </body> </html>
Step::5 Once you have added the code, click on the Save changes button and close the editor.

Now test the file from a new tab in your web browser. You will find that right-click has been successfully disabled.

Thanks for reading this article !!! We hope this was helpful to you all.
Video Tutorial- “How to disable right click on your website using javascript?”
For more information, kindly follow us on social media like Twitter and Facebook, and for video tutorials, subscribe to our YouTube channel –https://youtube.com/redserverhost.com
Facebook Page– https://facebook.com/redserverhost
Twitter Page– https://twitter.com/redserverhost.com
If you have any suggestions or problems related to this tutorial, please let us know via the comment section below.
Tags: cheap linux hosting, buy linux hosting, cheap reseller hosting, buy reseller hosting, best reseller hosting, cheap web hosting, cheapest web hosting, cheapest reseller hosting, cheap reseller host, cheap linux host, cheapest linux hosting, best linux hosting, best web hosting